Testmethode: Split Path Testing
Ein klassischer Anwendungsfall für diese Testmethode ist zu prüfen welcher Checkout mehr Conversions generiert: Onepage checkout vs. Multi-Step-Checkout
Die Split Path Testing Methode ist eine Art A/B/n Test. Hier wird nicht eine einzelne Seitenvariation gegeneinander getestet sondern die Sequenz von vielen verschiedenen Seiten entlang des User Flows.
Beim A/B Test werden verschiedene Variationen gegen die Control getestet.
Beim Split Path Testing kann es folgendermaßen ausschauen.
klassischer User Flow
Seite 1 -> Seite 2 -> Seite 3 -> Seite 4 -> Seite 5
neue Variation:
Seite 1 -> Seite 2 -> Seite 3.5 -> Seite 5
andere Variation:
Seite 1 -> Seite 2 + 3 + 4 -> Seite 5
Das ganze nun mit einem Beispiel aus dem E-Commerce:
- Produktseite -> Warenkorb -> Onepage Checkout (alles auf einer Seite)
- Produktseite -> Warenkorb -> Email Signup -> Kontaktdaten -> Versandadresse -> Bezahlung wählen -> Bestellübersicht -> Success Page (Jeder Step einzeln als Seite)
- Produktseite -> Warenkorb -> Email Signup -> Kontaktdaten + Versandadresse + Bezahlung wählen -> Bestellübersicht -> Success Page (einige Seiten zusammengeführt)
Wie kann man die Friction reduzieren? Wie kann man dafür sorgen, dass der User schneller konvertiert? Wie sollte man Gast Checkout am besten gestaltet sein?



Bei den drei Bildern oben sieht man einen vereinfachten Checkout Prozess.
Im ersten Screenshot befindet sich der Kunde im Warenkorb. Nun hat er die Möglichkeit über drei Wege sein Produkt zu bestellen.
1. Weiter zur Kasse
2. Ohne Login bestellen
3. Direkt zu Paypal
Im zweiten Screenshot sieht man die Login Page. Dort gibt es drei Möglichkeiten für den User.
1. Der Kunde hat schon ein Kundenkonto
2. Der Kunde muss sich neu registrieren
3. Der Kunde loggt sich mit einem seiner Social Media Accounts ein. Paypal zählt nicht als Social Media Account. Wahrscheinlich möchte man den User nochmals die Möglichkeit geben mit Paypal zu bestellen. Genau genommen ist Google auch kein Social Media Account. Aber die Idee dahinter ist gleich. Reduziere die Hürden für den Kunden bei dir zu bestellen. Oftmals haben Kunden keine Lust wieder ein neues Konto zu erstellen mit einem dazugehörigen Passwort. Wie oft haben wir es schon selbst oft erlebt, dass wir das Passwort für Online Shop XY vergessen haben.
Bei der Login Page hat man sich auf wesentliche Elemente beschränkt und alles andere weggelassen was nicht zielführend ist.
Im dritten Screenshot sieht man einen Checkoutprozess ohne Login. Die Lösung schaut elegant aus, weil der Kunde zudem auch sieht wo er sich im Checkout Prozess befindet (1 Rechnung & Lieferung, 2 Zahlung, 3 Bestellübersicht)
Wie man nun den Userflow gestaltet ist von Online Shop zu Online Shop unterschiedlich. Split Path Testing ist eine Möglichkeit um zu sehen was für einen Online Shop funktionieren kann.
Was soll in einem Online Shop getestet werden?
In der Conversion Rate Optimierung ist es wichtig zu überlegen was in einem Online Shop getestet werden soll und welche Testmethoden zum Einsatz kommen sollten. Es gibt viele verschiedene Faktoren die eine Rolle spielen. Zum Beispiel Trafficvolumen, Anzahl der Transaktionen im Onlineshop, Zeitraum, Unternehmensziel, Business Case usw.
Man kann tausend verschiedene Elemente in einem Online Shop testen. Um ein paar Beispiele zu nennen: Value Proposition auf der Startseite, Incentives für Email Signup Newsletter, Social Proof Elemente auf der Produktseite,…
Der erste Schritt ist Probleme mit Hilfe von Conversion Research zu identifizieren. Anschließend bestimmt man die dringendsten User Probleme.
Dann sollte man diese Probleme systematisch durchtesten. Aber manchmal sind Probleme etwas komplizierter. Einfache Probleme sind meist mit einfachen Lösungen verbunden. Komplexe Probleme benötigen hier meist einen kreativen Ansatz.
Beispiel: Die Sign Up Quote ist sehr gering. Die mögliche Lösung wäre Logins mit Social Media zu verknüpfen. Das reduziert die Friction auf der Sign Up Page. Es reduziert die Hürde für den User zu registrieren, indem er im besten Fall nur auf den Facebook Button klickt und schon eingeloggt ist. Der eine oder andere kennt das z.B. von Spotify.
Grundsätzlich sollte man sich fragen welche Metric man verändern will. Dann kann man sich überlegen welche Biases und psychologischen Prinzipien man für diese Test-Situation anwenden?
Wenn alles fehlschlägt, dann kann man darüber nachdenken die Seite komplett umzugestalten. Aber das ist sehr riskant. Daher sollte man eher spezifische Lösungen für spezifische Probleme verwenden.
Wie viele Änderungen pro Test im Online Shop
Wenn Du eine Sache veränderst, dann kannst Du diese Änderung schnell isolieren und daraus Erkenntnisse und Learnings ableiten. Das ist jedoch nur ein Luxus den sich Websites mit sehr großem Traffic leisten können. Wenn Du über 100 Sachen auf der Website änderst, dann ist die Wahrscheinlichkeit sehr hoch, dass die CR sich ändert. Angenommen die Conversion Rate würde sich um 20% steigern, dann weißt Du jedoch nicht welche Änderungen für diesen Anstieg verantwortlich sind. Daher muss man an der Stelle entscheiden ob man wie ein akribischer Wissenschaftler arbeiten möchte oder es eigentlich egal ist welche konkrete Änderung nun ausschlaggebend ist. Hauptsache Du hast nun mehr Geld verdient. Sind wir im Geschäft der Wissenschaft oder bewegen wir uns auf dem Terrain des Geldverdienens. Wenn Du nun über 100 Änderungen durchgeführt hast und 20% mehr Umsatz erzielen konntest, wen interessiert nun genau welche Änderung es war.
Wie wissenschaftlich möchte man nun arbeiten?
Jede Änderung sollte ein spezifisches Problem lösen.
Wenn man wenig Traffic hat dann sollte man immer mehr als eine Sache ändern. Wenn der Online Shop über ein hohes Traffic Volumen verfügt, dann kann man immer eine Sache ändern und durchtesten, da man schnell statistische Signifikanz erreichen kann.
Jede Änderung sollte eine übergeordnete Hypothese unterstützen. Angenommen die Website ist komplett überladen. Dann könnte man als übergeordnete Hypothese “Mehr Klarheit auf der Website schaffen” verwenden.
Wie viele Änderungen man nun vornehmen soll kann daher nicht pauschal beantwortet werden. Die Höhe des Traffics sowie die Anzahl der Transaktionen können schon mal erste Hinweise geben welche Teststrategien Sinn machen könnten.
Welche Testmethoden für einen Online Shop gibt es?
Es gibt sehr viele unterschiedliche Testmethoden für einen Online Shop. Ich werde mich in diesem Beitrag auf einige wesentliche beschränken, die in der Praxis immer wieder Anwendung finden.
Testmethode: A/B Testing vs Multivariate Testing
Ein A/B Test ist immer eine Lösung zu einem identifizierten Problem im Online Shop. Diese sollten immer zuerst diagnostiziert werden bevor man sich verschiedene Hypothesen und Lösungsansätze überlegt. A/B Tests sind sehr gut geeignet für Websites mit wenig Traffic. Beim Multivariate Testing braucht man sehr viel Traffic um entscheiden zu können welche Variante wirklich gut für den Online Shop funktioniert.
Testmethode: Bandits
Ein Bandit Test macht man wenn man von vornherein nicht weiß welche Variation wirklich gut funktioniert und man nächste Woche ein umsatzstarke Tage hat (z.B. Black Friday).
Angenommen man hat zwei Testvarianten zur Verfügung. A und B.
Beim Bandit Test scheint nun die Variante B mehr Conversions zu erzielen. Nun wird automatisch mehr Traffic auf die Testvariante B geleitet. Ziel ist es möglichst viel Geld zu verdienen während man sich mehr Erkenntnisse erhofft. Das passiert alles automatisch und benötigt nicht viel Ressourceneinsatz. Beim Bandit Test bekommt die Variation dann abschließend mehr Traffic.
Bandit Tests ist gut geeignet für folgende Use cases:
– man hat nicht viel Learning Potenzial bei den Resultaten der Testergebnisse
– man möchte nicht oder hat nicht die Kapazitäten um sich mit dem Testing und den dazugehörigen Aufgaben/Tools/Backlog etc… auseinanderzusetzen.
Testmethode: Existence Testing
Beim Existence Testing wollen wir mehrere Dinge herausfinden:
– Was hilft den Leuten auf der Seite?
– Was beeinflusst die Website Besucher eine Aktion auf der Website zu tätigen? (Newsletter Signup, Produkt in den Warenkorb legen, Webshop kontaktieren,…)
– Welcher Teil der Website hilft die Conversion Rate zu steigern?
– Welcher Teil der Website senkt die Conversion Rate? (unnötige Ablenkung vom wesentlichen, wirkt überladen, Ablenkung von der Kernmessage der Seite, etc…)
Man unterteilt die Seite in mehrere Sektionen. Anschließend entfernt man eine oder mehrere Sektionen der Website und startet einen A/B Test. Anschließend schaut man sich an welchen Einfluss dies auf die Conversion Rate hat. Wenn es keinen signifikante Verschlechterung der Conversion Rate gibt, dann macht es auch keinen Sinn diese Sektion der Seite beizubehalten. Mit Existence Testing wollen wir herausfinden welche Sektionen auf der Website relevant sind.
In den obigen Beispiel sieht man die Startseite in einzelne Bereiche von 1-9 unterteilt. Beim Existence Testing werden wir nun schrittweise mit einer Control testen welche Elemente davon relevant sind um die Conversion Rate zu steigern. Außerdem kann man sehr gut erkennen das ein Großteil der Nutzer die Social Proof Elemente (9) sehen. Daher kann es Sinn machen diese weiter oben zu positionieren. Zum Beispiel kann ich mir vorstellen die (6) komplett zu entfernen. Und dann schaut man ob sich eine Veränderung in der Conversion Rate sehen lässt oder nicht. Falls man keine statistische signifikante Änderung erkennen konnte, dann haben wir eine neue Erkenntnis gewonnen und haben ein Element weniger auf der Startseite und mehr Platz für die Value Proposition.
(1) hat viel freie Fläche und ein großes Logo. Hier könnte man diese freie Fläche nutzbarer machen, um mehr Platz für den ABOVE THE FOLD zu haben. Eventuell könnte man das Logo kleiner machen oder anderswo platzieren.
Hier sieht man zum Beispiel wie der Online Shop von Otto aufgebaut ist und welche Zwecke bzw. Ziele verfolgt werden.
Testmethode: Iterative Testing
Iterative Testing bedeutet, dass man Teile der Website verändert und schaut zu welchem Ergebnis diese führen. Wie der Name schon sagt geht man Schrittweise vor ohne große Änderungen durchzuführen. Du dir mal anschauen wie sich die Startseite von Amazon in den letzten Jahren seit der Gründung verändert hat. Du wirst feststellen, dass gewisse Elemente geblieben sind. Große Redesigns hat es nie wirklich gegeben. Amazon ist iterativ vorgegangen. Man kann ein Element auf der Website einem A/B Test unterziehen und schauen welchen Einfluss es auf die Conversion Rate hat (z.B. Überschrift, Text, Bild, Video, Call-To-Action,…). Man muss sich jedoch nicht auf ein Element beschränken. Generell kann man sagen, je mehr man auf einer Seite ändert desto größer ist die Wahrscheinlichkeit, dass sich Zielmetriken ändern können. Iteratives Testen sollte zum Einsatz kommen, wenn man ein bestimmtes Ergebnis erzielen möchte unter der Prämisse, was können wir solange ändern bis wir das gewünschte Ergebnis erzielen?
Iteratives Testing eignet sich super, um schnell kleine Erfolge zu generieren. Die Grundlage für solche Tests ist der Conversion Research. Diese Art von Tests sind recht kostengünstig…
Testmethode: Innovative Testing
Beim innovativen Testing wird nicht nur ein Element der Seite getestet, sondern ein großer Teil der Website. Hier wird der große neue Teil als Experiment getestet.
Wann benutzt man Innovatives Testing? Wenn iteratives Testen keine sichtbaren Ergebnisse liefert. Das ist gerade oft bei Low Traffic Websites der Fall. Normalerweise ist es so, dass je kleiner die Änderung an der Website, desto kleiner ist der Einfluss dieser Änderung auf das Ergebnis (normalerweise!). Das heißt im Umkehrschluss, je größer die Änderung, desto größer ist die Wahrscheinlichkeit, dass diese Änderung einen großen Einfluss auf das Ergebnis haben wird.
Man sollte immer das Big Picture im Auge haben. Was wollen die Website Besucher wirklich? Welchen Bedarf hat er wenn er auf die Website kommt? Wie kann man die Website auf den Bedarf der Nutzer ausrichten? Wie schaut die Customer Journey des Kunden aus?
Testmethode: Split Path Testing
Ein klassischer Anwendungsfall für diese Testmethode ist zu prüfen welcher Checkout mehr Conversions generiert: Onepage checkout vs. Multi-Step-Checkout
Die Split Path Testing Methode ist eine Art A/B/n Test. Hier wird nicht eine einzelne Seitenvariation gegeneinander getestet sondern die Sequenz von vielen verschiedenen Seiten entlang des User Flows.
Beim A/B Test werden verschiedene Variationen gegen die Control getestet.
Beim Split Path Testing kann es folgendermaßen ausschauen.
klassischer User Flow
Seite 1 -> Seite 2 -> Seite 3 -> Seite 4 -> Seite 5
neue Variation:
Seite 1 -> Seite 2 -> Seite 3.5 -> Seite 5
andere Variation:
Seite 1 -> Seite 2 + 3 + 4 -> Seite 5
Das ganze nun mit einem Beispiel aus dem E-Commerce:
Wie kann man die Friction reduzieren? Wie kann man dafür sorgen, dass der User schneller konvertiert? Wie sollte man Gast Checkout am besten gestaltet sein?
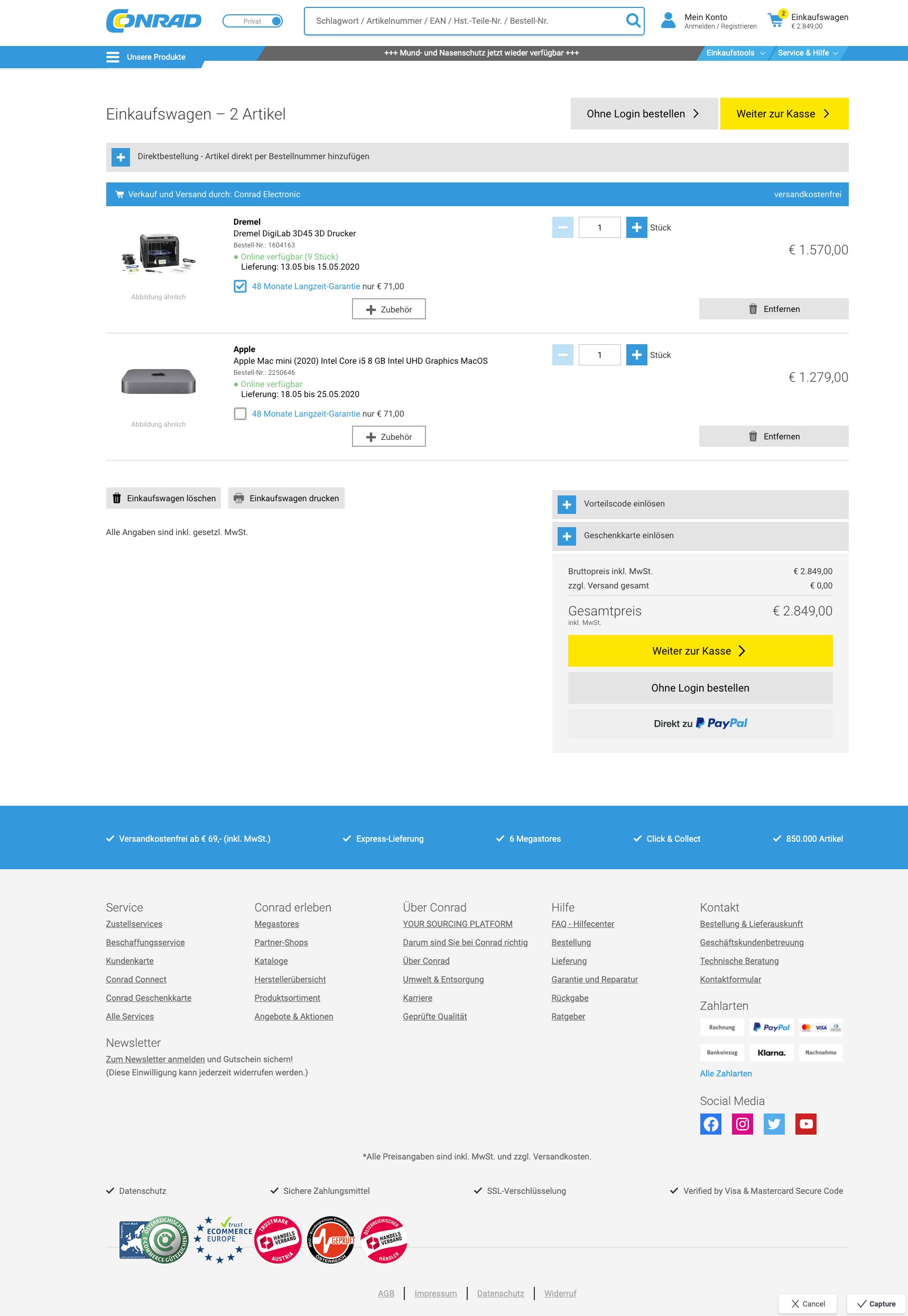
Bei den drei Bildern oben sieht man einen vereinfachten Checkout Prozess.
Im ersten Screenshot befindet sich der Kunde im Warenkorb. Nun hat er die Möglichkeit über drei Wege sein Produkt zu bestellen.
1. Weiter zur Kasse
2. Ohne Login bestellen
3. Direkt zu Paypal
Im zweiten Screenshot sieht man die Login Page. Dort gibt es drei Möglichkeiten für den User.
1. Der Kunde hat schon ein Kundenkonto
2. Der Kunde muss sich neu registrieren
3. Der Kunde loggt sich mit einem seiner Social Media Accounts ein. Paypal zählt nicht als Social Media Account. Wahrscheinlich möchte man den User nochmals die Möglichkeit geben mit Paypal zu bestellen. Genau genommen ist Google auch kein Social Media Account. Aber die Idee dahinter ist gleich. Reduziere die Hürden für den Kunden bei dir zu bestellen. Oftmals haben Kunden keine Lust wieder ein neues Konto zu erstellen mit einem dazugehörigen Passwort. Wie oft haben wir es schon selbst oft erlebt, dass wir das Passwort für Online Shop XY vergessen haben.
Bei der Login Page hat man sich auf wesentliche Elemente beschränkt und alles andere weggelassen was nicht zielführend ist.
Im dritten Screenshot sieht man einen Checkoutprozess ohne Login. Die Lösung schaut elegant aus, weil der Kunde zudem auch sieht wo er sich im Checkout Prozess befindet (1 Rechnung & Lieferung, 2 Zahlung, 3 Bestellübersicht)
Wie man nun den Userflow gestaltet ist von Online Shop zu Online Shop unterschiedlich. Split Path Testing ist eine Möglichkeit um zu sehen was für einen Online Shop funktionieren kann.